移动端兼容性问题概览
常见原因
//部分手机中,这种遍历会报错。比如:华为畅享5S(TAG-TL00) document.querySelectorAll('div').forEach((ele, index) => {}); //修改为 Array.prototype.slice.call(document.querySelectorAll('div')).forEach((ele, index) => {});
典型问题
IOS中input的readonly、disabled问题
IOS移动端click事件300ms的延迟相应
消除 transition 闪屏
打电话发短信写邮件怎么实现
屏幕旋转的事件和样式
fixed元素的bug
Android和Ios设备,打开相机\选择相册功能
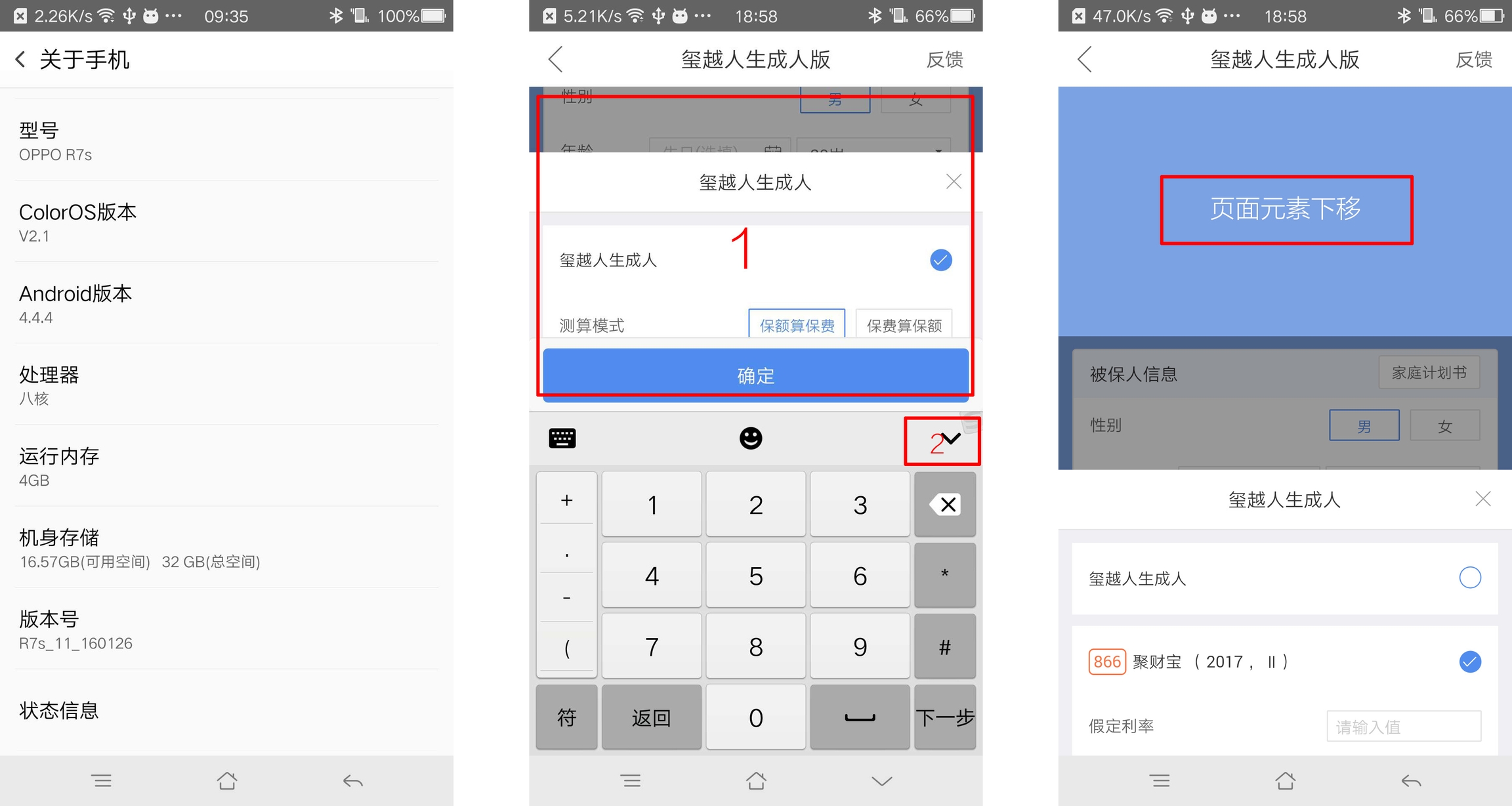
软键盘关闭,元素错位(部分安卓机)

相关链接
最后更新于