H5可视化编辑
市面上有很多优秀的可视化 h5 编辑器,如:
Maka: https://www.maka.im/muban (查看DEMO)
码良:https://godspen.ymm56.com/ (查看DEMO)
易企秀: https://www.eqxiu.com/?type=home (查看DEMO)
百度H5: https://h5.bce.baidu.com/ (查看DEMO) (不好用??不维护??实名才能发布??)
腾讯团队出的H5在线编辑器: http://aeditor.alloyteam.com/
微页: https://www.weiye.me/
初页: https://www.ichuye.cn/
兔展:https://www.rabbitpre.com/template/
搜狐快站: https://www.kuaizhan.com/
秀制作: https://xiumi.us/#/
appcan: http://www.appcan.cn/
实现原理与需求分析
从实现原理来说,h5 编辑其实需要解决的就是以下几个问题:
需要有哪些可以编辑的元素?
文本、图片、形状、音频、链接等,二期以后会逐步增加更多的可编辑元素。
元素如何进行编辑?
通过点击或者上传的形式新增,通过拖拽来调整大小尺寸及位置,通过编辑面板来修改样式。同时,不同的元素将拥有不同的编辑面板,如文字类型,可以修改字体、颜色、大小、对齐方式等,而图片类型,则可以进行缩放、裁剪、圆角、阴影等调整。
如何编辑和预览动画效果?
动画效果将模仿其他产品,合并至编辑面板,并通过点击图标的形式,更换不同的入场动画,更换的同时,触发本动画的实际效果预览。另外也可以点击独立的预览按钮,可以对已经编辑完毕的页面进行预览。
如何实现与后台的数据交互?
按页和页内元素组合成一个 Json 对象,附带音频信息传递至后台数据接口,读取时同样处理。
如何将数据转换成手机端网页?
借助 vue 的 createElement 方法,将 Json 逐一解析成对应的组件,渲染即可。使用 slider 插件实现上下或者左右翻页。
手机端网页如何实现兼容?
目前市面上,手动开发这类型网页,一般有两种兼容方式,即固定尺寸兼容及百分比兼容,我称之为主动兼容和被动兼容,区别主要是在与元素 css 的尺寸计算方式以及 viewport 的写法。
目前比较流行的页面可视化搭建方案可以有如下几种:
在线编辑代码实现;
在线编辑 Json 实现;
无代码化拖拽实现(底层基于 Json 配置文件)。
在线编辑代码
最高
使用成本高,对非技术人员不友好,效率低。
在线编辑json
较高
需要熟悉json,有一定使用成本,对非技术人员不友好,效率一般。
无代码化拖拽实现
高
使用成本低,操作基本无门槛,效率较高。
目前市面上已有的产品也有很多,比如说易企秀、兔展、百度 H5 等等。实现原理其实还是基于 Json,通过可视化的手段将配置的页面转化为 Json 数据,最后在基于 Json 渲染器来动态生成 H5 站点。
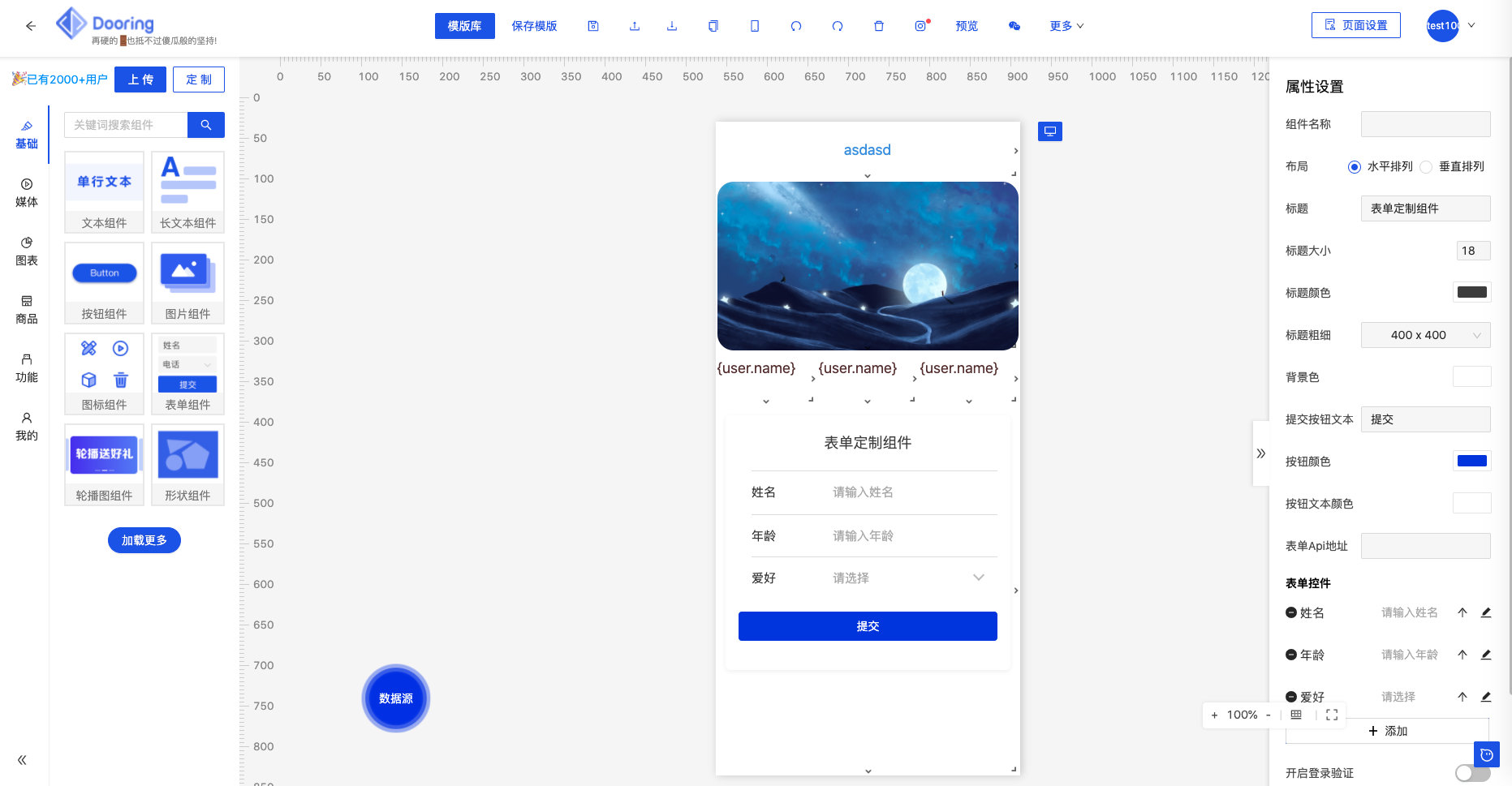
H5-Dooring 是一款功能强大,开源免费的 H5 可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的 H5 落地页最佳实践。技术栈以 react 为主, 后台采用 nodejs 开发。
技术栈
React: 前端主流框架(react,vue,angular)之一,更适合开发灵活度高且复杂的应用;
dva: 主流的 react 应用状态管理工具,基于 redux;
less: css 预编译语言,轻松编写结构化分明的 css;
umi: 基于 react 的前端集成解决方案;
antd: 地球人都知道的 react 组件库;
axios: 强大的前端请求库;
react-dnd: 基于 react 的拖拽组件解决方案,具有优秀的设计哲学;
qrcode.react: 基于 react 的二维码生成插件;
zarm: 基于 react 的移动端 ui 库,轻松实现美观的 H5 应用;
koa: 基于 nodejs 的上一代开发框架,轻松实现基于 nodejs 的后端开发;
@koa/router: 基于 koa2 的服务端路由中间件;
ramda: 优秀的函数式 js 工具库。
编辑器实现思路
实现原理其实还是基于 Json,通过可视化的手段将配置的页面转化为 Json 数据,最后在基于 Json 渲染器来动态生成 H5 站点。
已完成功能
组件库拖拽和显示
组件库动态编辑
H5 页面预览功能
保存 H5 页面配置文件
保存为模版
移动端跨端适配
媒体组件
正在完成功能
添加模版库模块
添加在线下载网站代码功能
丰富组件库组件,添加可视化组件
添加配置交互功能
组件细分和代码优化
添加typescript支持和单元测试

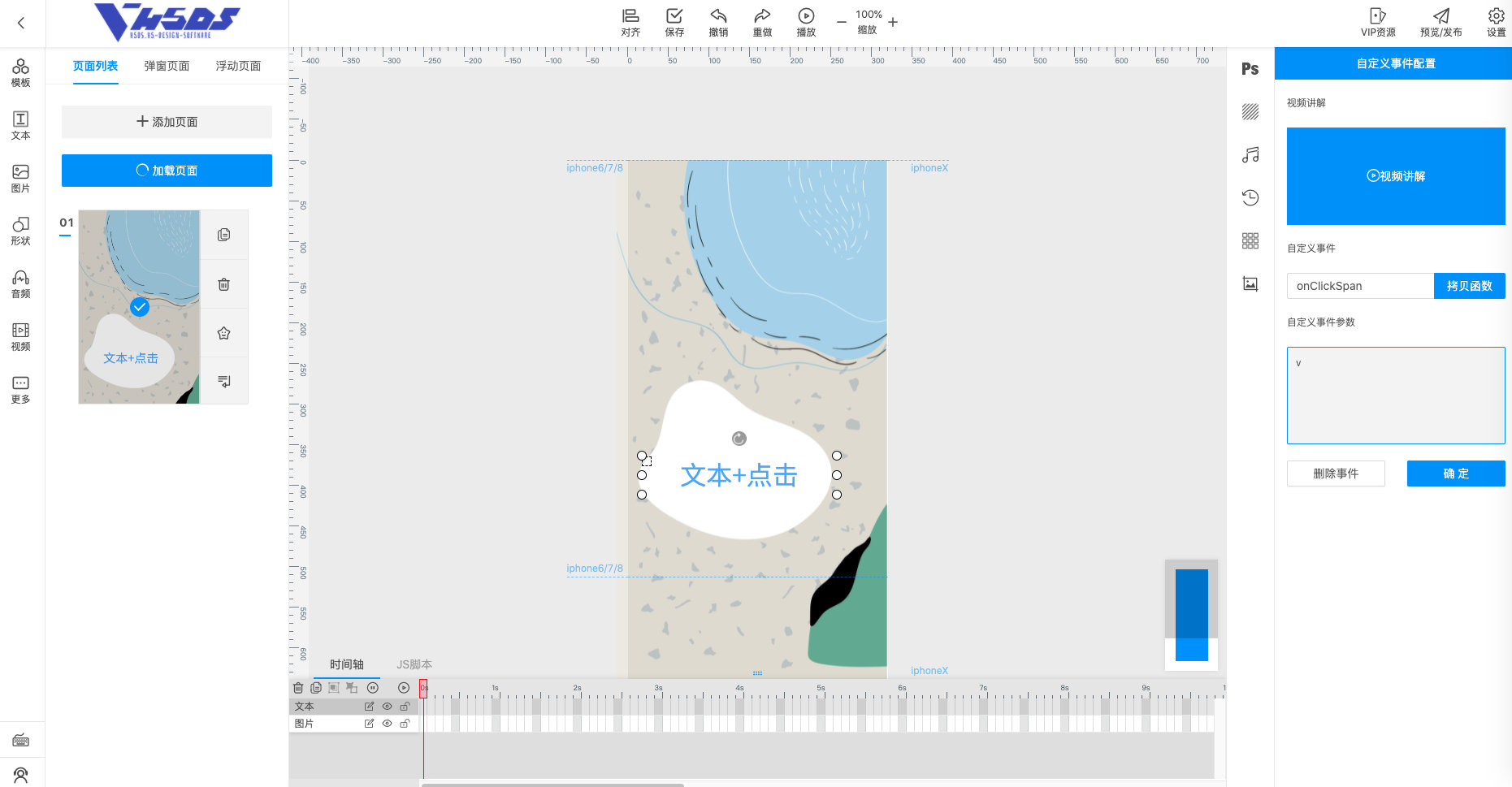
H5DS(HTML5 Design software)这是一款基于 WEB 的 HTML5 制作工具的内核。让不会写代码的人也能轻松快速上手编写 HTML5 页面。H5DS 同时也是一款基于 react + mobx 的在线 HTML 制作工具,灵活的内核可快速改造成各种可视化制作工具(基于该内核,可以做BI工具,建站工具,图形设计工具,在线PPT工具等一系列工具),H5DS 提供了丰富的插件扩展接口,让插件可自由快速扩展和动态加载,同时也支持 API 接入。
注意: 目前 H5DS 只开源了编辑器(v5.x版本)页面的代码,如需获取最新版本的(v6.x)源码请购买商业授权授权协议。
产品的特点
高维护性: 采用 react+mobx 模块化开发,源码结构清晰,注释规范,高可维护,方便进行二次开发和迭代升级。
高扩展性: 编辑器内核独立存在,官方提供了插件开发教程以及 CLI 工具,可独立开发插件,动态加载插件。
高性能: 采用 mobx 统一管理数据,底层 proxy 数据监听,做了大量节流和防抖优化,插件按需加载,不占内存。
多终端支持: 支持手机页面、PC 页面独立制作,设计界面可自由切换,采用缩放模式兼容各种屏幕分辨率, PC/Mobile 一网打尽。

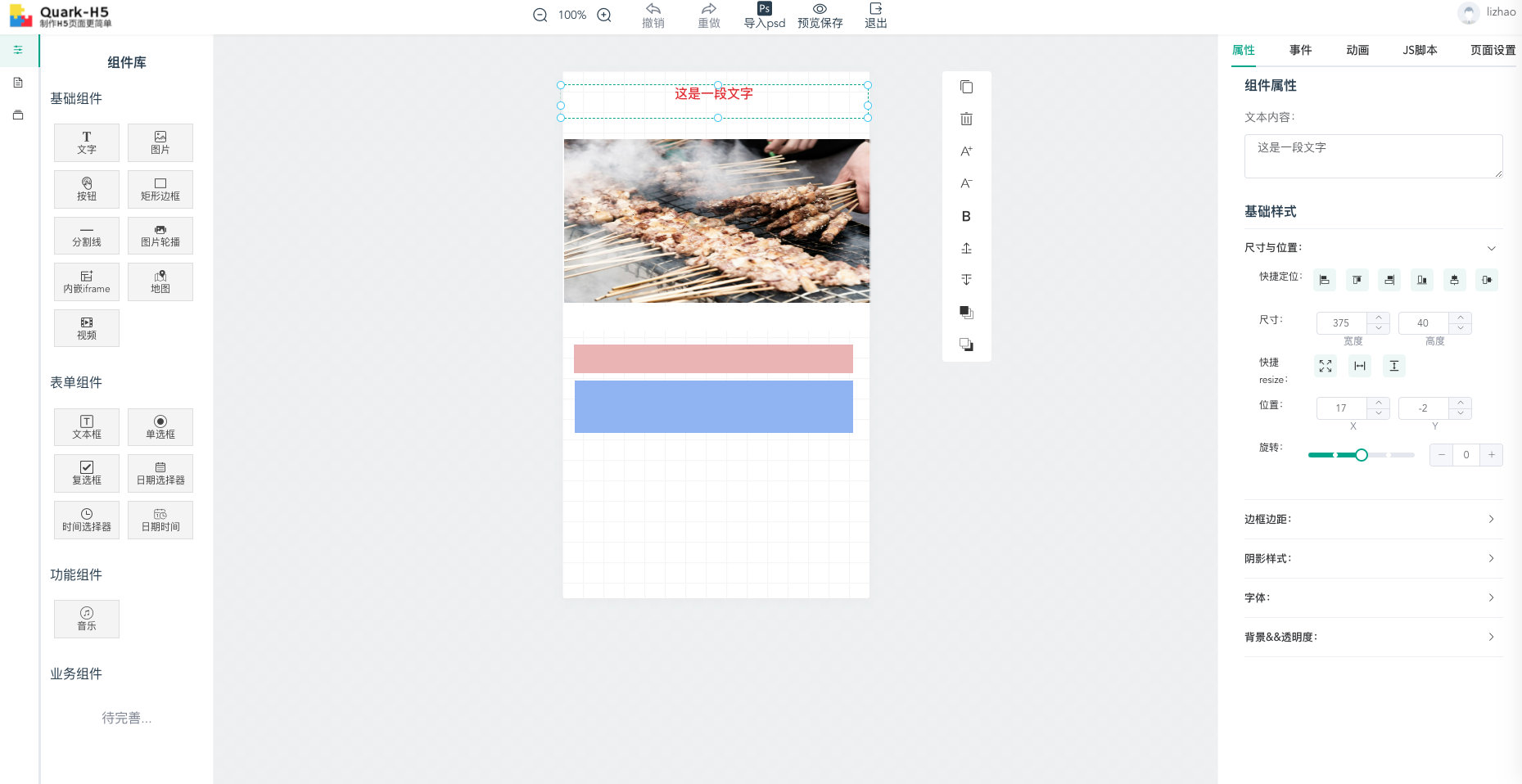
quark-h5 基于 vue2 + koa2 的 H5 可视化拖放编辑器,star高达 2.6K+。支持拖拽组件并配置属性,支持动画及效果预览,轻松快速上手制作h5页面。
技术栈
Vue2.x + Vuex + Vue-Router;
Element-UI;
Sass;
Loadsh;
Koa,基于 Node.js 的 web 开发框架;
Mongodb,基于分布式存储数据库。
编辑器实现思路
编辑器生成页面 JSON 数据,服务端负责存取 JSON 数据,渲染时从服务端取数据 JSON 交给前端模板处理。

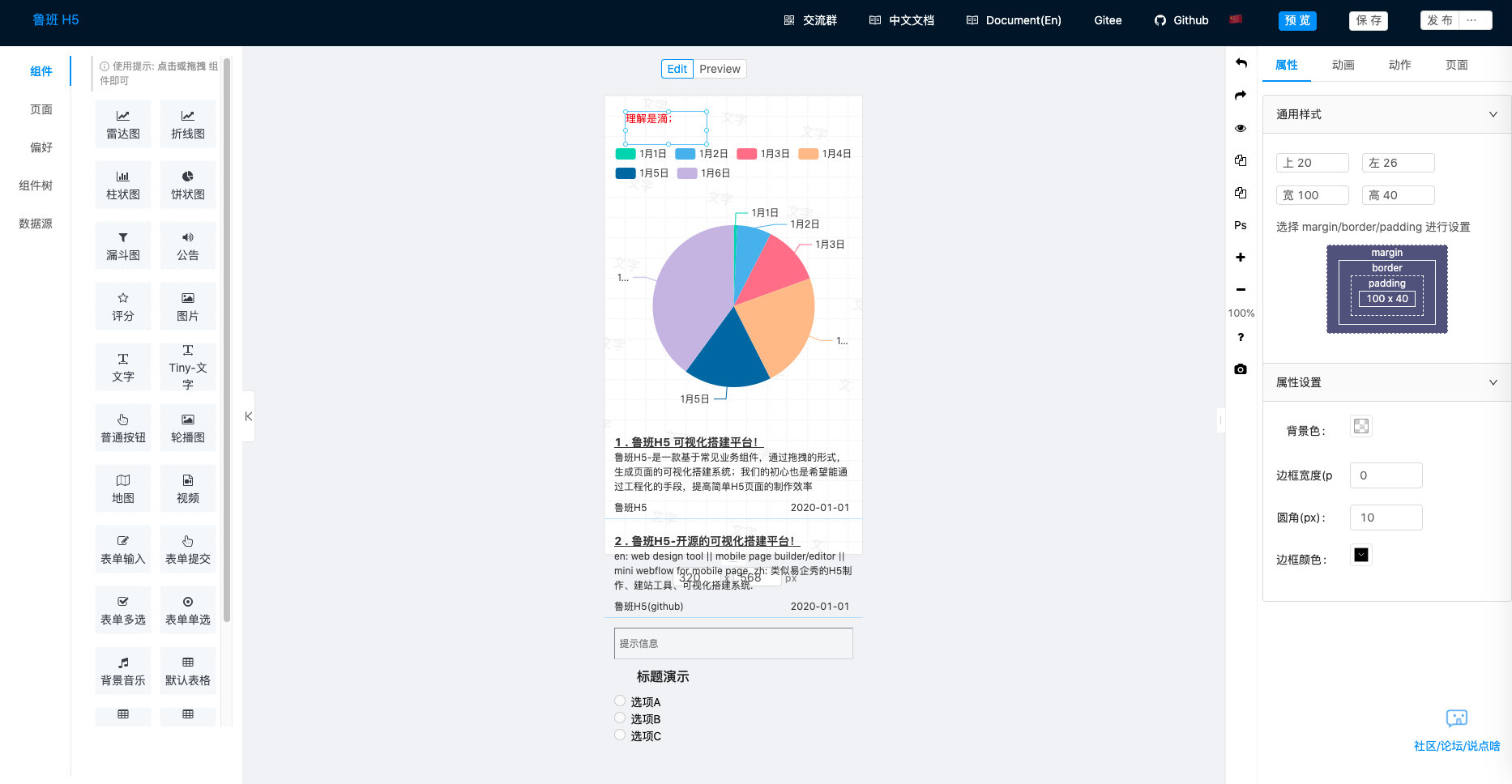
鲁班 H5 是基于 Vue2.0 开发的,通过拖拽的形式,生成页面的工具,类似易企秀、百度 H5 等工具的可视化搭建系统。
主要功能
编辑器:参考线、吸附线、组件对齐、拖拽改变组件形状、元素:复制(画布)、元素:删除(画布)、元素:编辑(画布)、页面:新增、页面:复制、页面:删除、快速预览、撤销、重做。
组件系统:普通文字、普通按钮、普通图片、背景图、背景音乐、视频(Iframe形式)、表单按钮、表单输入框、表单单选框、表单多选框。
增强功能[已开放]:模板列表、基于模板制作H5、保存作品为模板、图片库、第三方无版权图片搜索、SSO登录、第三方登录。
增强功能[暂未开放]:上传 PSD,一键转换为 H5、自定义脚本。
后端 API:创建、保存、更新作品、表单数据收集、表单数据展示、在线预览、二维码预览。

可视化操作,拖拽生成页面,导出 html 文件。
针对开发人员具有编辑器插件系统,支持和现有项目继承,支持二次开发。
H5-Editor 是一个纯前端项目,基于 Vue2 开发、通过拖拽生成页面,类似于 易企秀、百度 H5等。
技术栈
Vue2
Element-ui(少部分使用)
Vuex
主要功能
元素自由拖拽、放大、缩小、旋转;
可添加图片、文本、矩形、背景。多种编辑功能(字体、背景、大小、边距等);
组件自动吸附,实时参考线;
标尺、参考线、可自定义参考线;
撤销、重做;
组件复制、粘贴、锁定、隐藏等;
ctrl + 拖动组件可快速复制组件;
右键菜单、菜单可配置、可针对组件当前状态灵活生成(即不同的组件可产生不同的菜单);
图层面板,可拖拽更改组件图层,可重命名,可在图层面板快速锁定、删除、隐藏组件;
同时选中多组件(按ctrl + 左键),可进行多组件对齐;
数据备份,通过 indexDB 数据库保存在本地(可自动备份,手动备份),并可从备份中恢复数据;
一键生成 h5 代码;
编辑画布大小;
多种快捷键;
设置中心,可设置撤销功能,备份功能等;
针对开发人员具有插件系统,可通过插件系统二次开发。
疑问
满屏页、长页面编辑??
自定义Js 交互??
数据来源??
组件扩展??
css样式存储形式??
参考资料
最后更新于