纯CSS绘制箭头
边框箭头

实心箭头

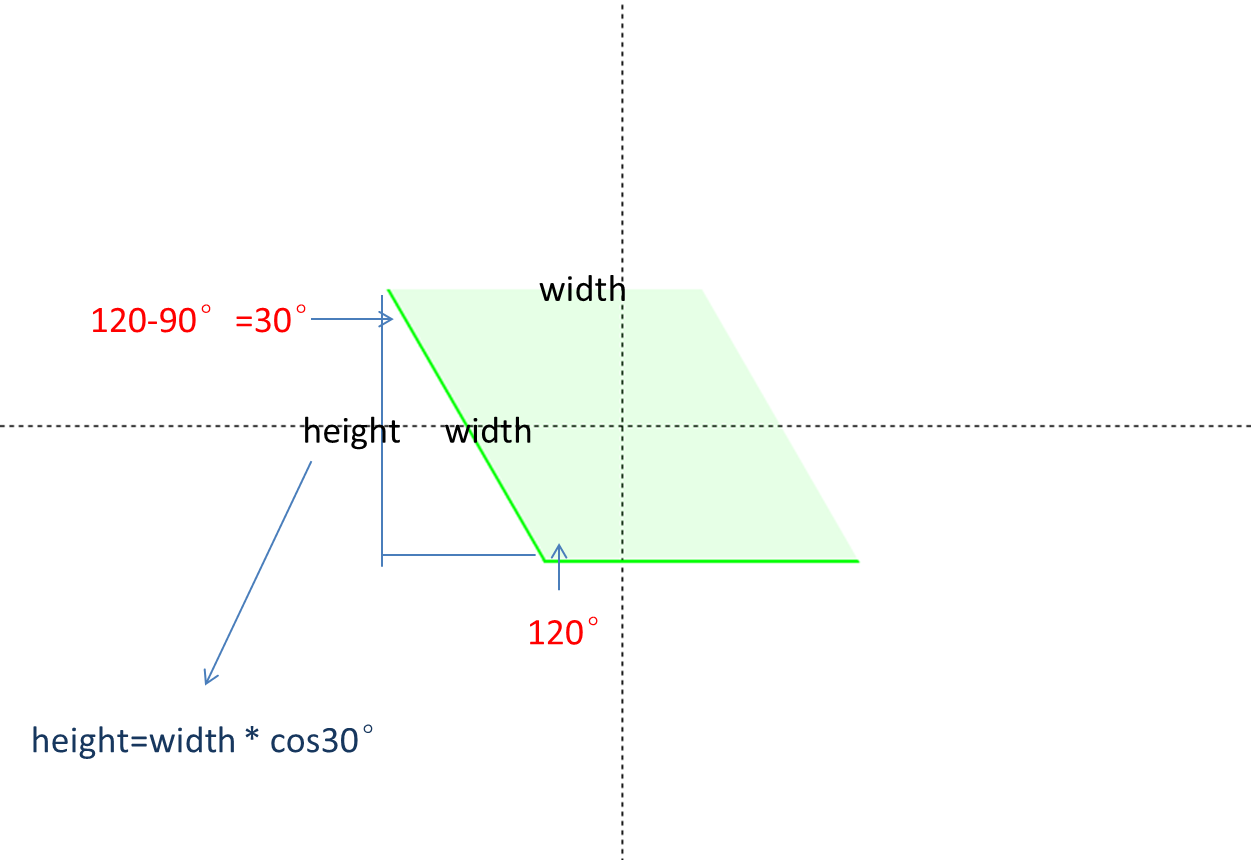
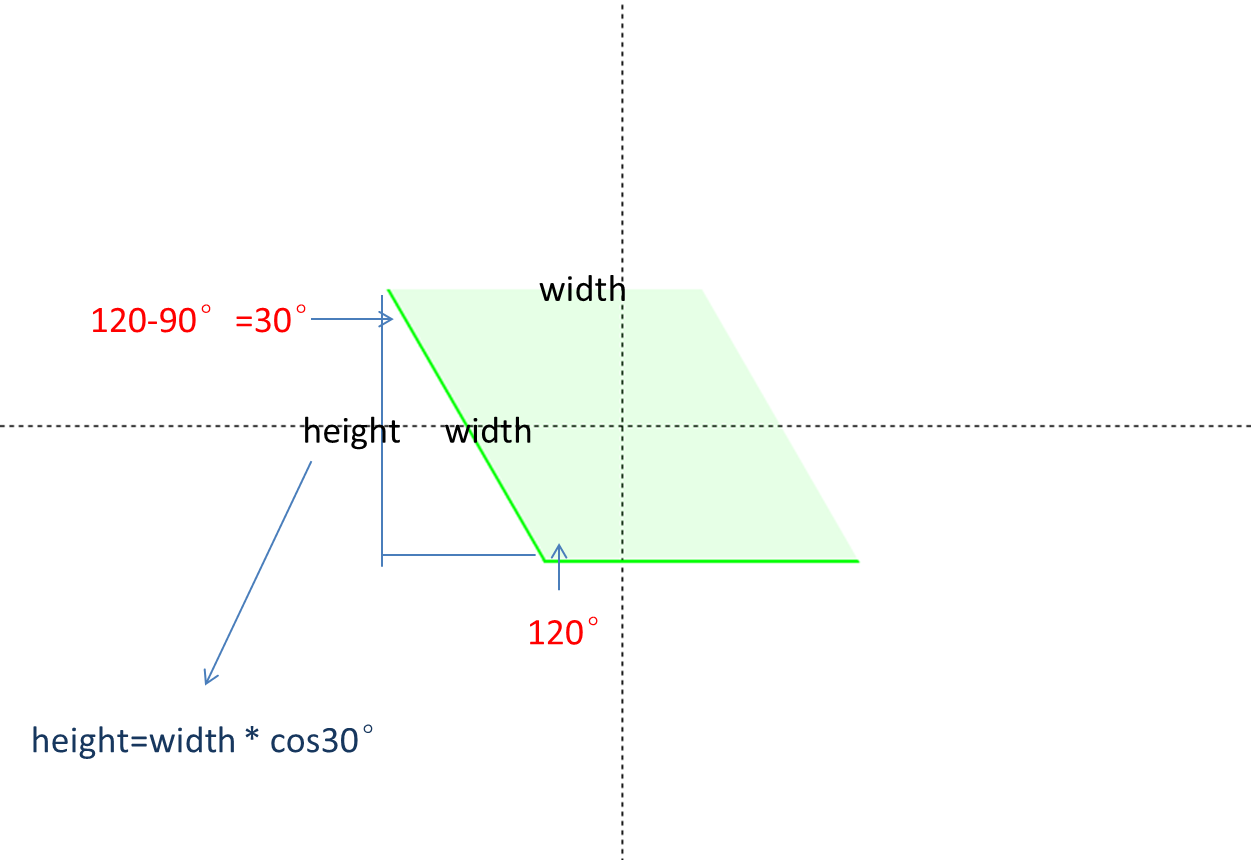
90°之外的箭头



终极实现方法

参考链接
最后更新于






最后更新于
<style>
.box_01 {
padding: 10px 0;
text-align: center;
}
.box_01 .item_01 {
display: inline-block;
width: 80px;
height: 80px;
margin: 20px 0;
background: rgba(255, 0, 0, 0.1);
border-color: red;
border-width: 0 0 1px 1px;
border-style: solid;
transform: rotateZ(-45deg);
}
</style>
<section class="box_01">
<em class="item_01"></em>
</section><style>
.box_01 .item_02 {
display: inline-block;
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: #0dd;
}
</style>
<section class="box_01">
<em class="item_02"></em>
</section><style>
.box_01 .item_03 {
display: inline-block;
width: 100px;
height: 86px;
transform: rotate(-30deg) skewX(30deg);
background: #e4ffe7;
border-bottom: 1px solid #00ff22;
border-left: 1px solid #00ff22;
}
</style>
<section class="box_01">
<em class="item_03"></em>
</section><style>
.box_04 {
padding: 0;
position: relative;
height: 80px;
}
.box_04 .item_04 {
position: absolute;
left: 40%;
width: 10px;
height: 40px;
background: #f50;
}
.box_04 .item_04:nth-child(1) {
top: 0;
transform: skewX(30deg);
}
.box_04 .item_04:nth-child(2) {
bottom: 0;
transform: skewX(-30deg);
}
</style>
<section class="box_04">
<div class="item_04"></div>
<div class="item_04"></div>
</section><style>
.box_01 .item_05 {
display: inline-block;
width: 40px;
height: 40px;
margin-top: 20px;
border-top: 2px solid #f50;
border-right: 2px solid #f50;
transform: matrix(0.7071067811865475, 0.7071067811865476, -0.7071067811865476, 0.7071067811865475, 0, 0);
}
</style>
<section class="box_01">
<em class="item_05"></em>
</section>